
Adding the map component using the AWS services to an Angular application | by Rodrigo Kamada | Medium
GitHub - rodrigokamada/angular-aws-map: Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.

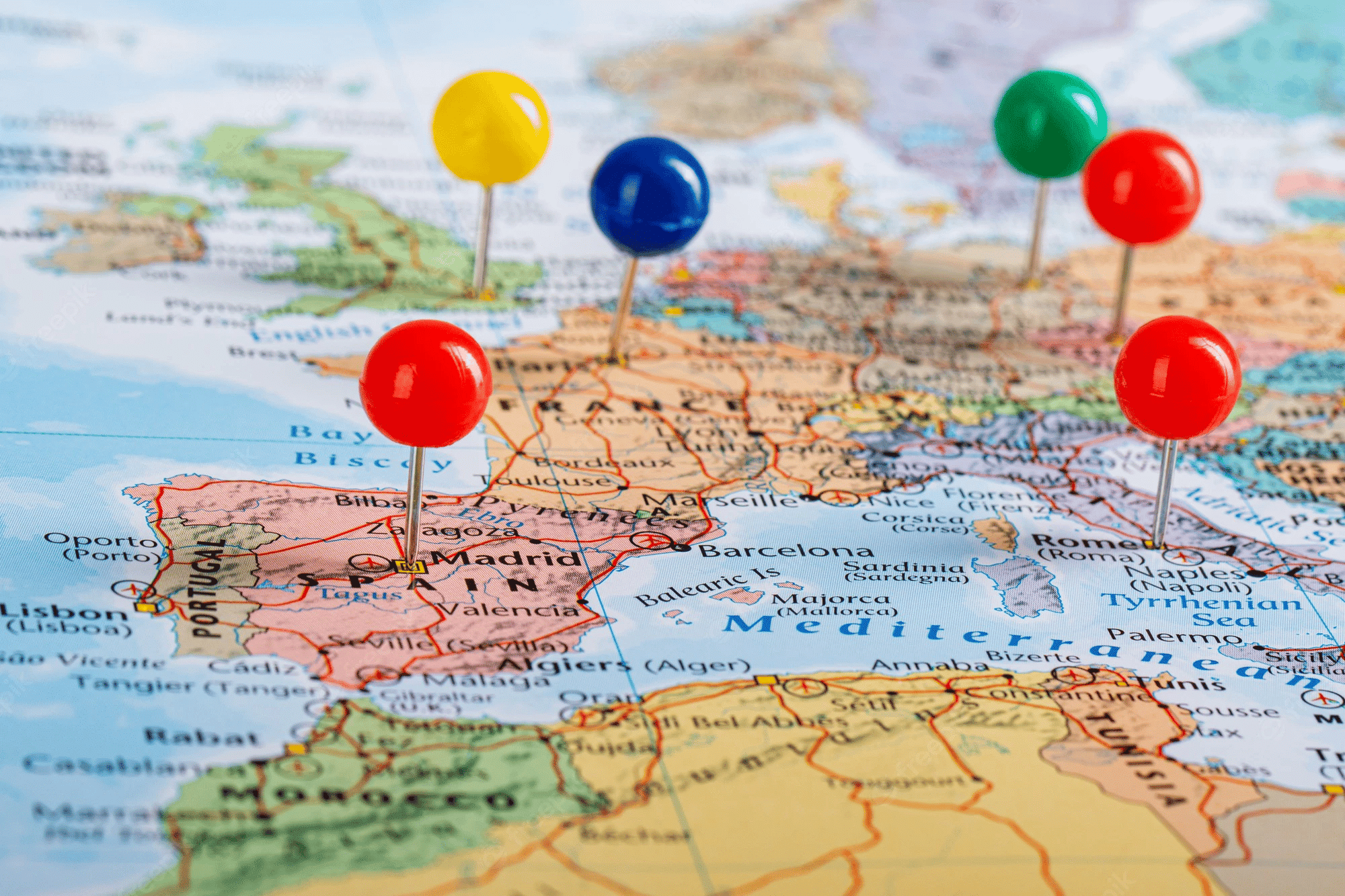
Amazon.com: World map pin board on Canvas - Detailed World map push pin board - Navy World travel map - (32 x 24) by Pin Adventure map : Home & Kitchen
GitHub - rodrigokamada/angular-aws-map: Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.
GitHub - rodrigokamada/angular-aws-map: Application example built with Angular 14 and adding the map MapLibre component using the Amazon Amplify Geo and Amazon Location Service services.

Amazon.com: World map pin board on Canvas - Detailed World map push pin board - Navy World travel map - (32 x 24) by Pin Adventure map : Home & Kitchen

Amazon.com: yellow world map Wall Art for Office abstract World Map Poster Canvas Prints With Your Photos Nautical Decor Modern Framed Art Map of The World Wall Art for Living Room Tcorravel

Amazon.com : Premium Detailed World Travel Map Pinboard on Canvas | Interactive Travel Map with Pins | Perfect for Marking Your Adventures and Travel Memories | Pin Adventure map (32 x 24) : Office Products

Adding the map component using the AWS services to an Angular application | by Rodrigo Kamada | Medium